A onda agora (que chegou para ficar) é ser Responsivo

Diferentes resoluções e o mundo mobile
Quem nunca enfrentou problemas ao construir um site para tamanhos e resoluções de tela diferentes? Fazer um layout que se ajuste a diversos monitores não é uma tarefa tão simples quanto parece. Com a invasão das mídias móveis (smartphones, tablets, netbooks), o acesso à internet através do celular passou a ser cada vez mais comum. Segundo dados do relatório Nosso Planeta Mobile, feito pela gigante Google, 88% dos usuários de smartphones procuram informações locais em seus telefones e 92% tomam decisões em decorrência disso, como fazer uma compra ou entrar em contato com a empresa. Ou seja, esse “problema”, ajustar o layout aos vários dispositivos móveis existentes no mercado, tornou-se ainda mais evidente.
Como projetar um site, que se adapte da melhor forma possível em qualquer de dispositivo, sem comprometer o seu conteúdo? Parece mais uma daquelas missões impossíveis onde, normalmente, você gastaria um bom tempo quebrando a cabeça, calculando pixels, acertando seu CSS... calma, é mais simples do que parece!

Mas, o que é Design Responsivo?
Projetar um site responsivo hoje, não é mais uma opção e sim um conceito implantado no coração dessa sociedade contemporânea tecnológica. Ou você permite que o usuário visualize seu site (ou do seu cliente) de qualquer dispositivo ou então admita você ficou para trás. Design Responsivo nada mais é do que fazer com que um site funcione tanto no desktop quanto num dispositivo móvel, ou seja, um único site que se adapte a diferentes tipos de tela independentemente de sua resolução, sua capacidade de cores, touch ou não. O ponto central do Design Responsivo são as tais das Medias Queries. A ideia é conseguir carregar via CSS certas regras, seletores, propriedades específicas pra algumas condições.
E essas tal de Media Queries, o que são?
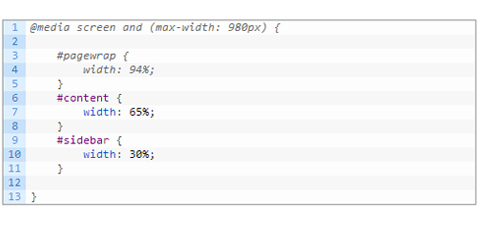
São parâmetros escritos em CSS utilizados para modificar o layout, Media Queries permitem o reposicionamento de elementos de acordo com a resolução que está sendo empregada no momento da visitação ao site. O site não precisa, e nem deve, ter exatamente a mesma aparência e disposição de seus elementos em qualquer resolução. Afinal, um Ipad, um Smartphone e um monitor de 27 polegadas possuem necessidades diferentes. As media queries já são recomendadas pela W3C desde junho de 2012 e tornaram possível uma evolução na forma de pensar e fazer web.

Nem só de media queries, um site responsivo sobrevive
Além de fazer bom uso das media queries, um site responsivo precisa ser bem projetado desde os primeiros rascunhos em papel até layout final. É preciso prever também, através de wireframes bem estruturados, como distribuir de maneira clara, buscando por uma navegação fácil e simples, como seu conteúdo ficará distribuído e de que forma ele será visto em todos os dispositivos. Além disso, os layouts precisam ser pensados de forma mais flexível, um site responsivo irá trabalhar na maioria das vezes com valores calculados por porcentagem e não mais com valores fixos.
Pra terminar
Deu para ter uma ideia do que um web site responsivo pode fazer e causar, não deu? Caso queiram aprofundar seus conhecimentos nesta técnica, segue abaixo algumas referências:
Livros:
Web Design Responsivo, Tárcio Zemel – Casa do Código
A web mobile, Sérgio Lopes – Casa do Código
Site:
http://sergiolopes.org/diretorio-design-responsivo/
Vídeo/Canal DevCast:
http://www.youtube.com/watch?v=_wMx_Yb2lBk

Fernanda Alves de Oliveira
Fernanda Alves de Oliveira, é strategic designer do estúdio de criação e design HOMA BESTO Creators Beings, trabalhou como web designer no departamento de Educação a Distância no SENAI-SP. Pós-graduada em Design Estratégico no Instituto Europeu de Design. Atua na área desde 2006 e já trabalhou com editorial, criação de logotipos e identidade visual. Adora exposições de arte, sair para fotografar, filmes alternativos, tecnologia e um bom café.





